进阶式学习字体设计
时间:4年前 游览量:1360 标签: 笔画 设计 进行 调整 可以
字体设计越来越受到平面设计师青睐,学会字体设计,可以增添版面的视觉美,让整体画面档次升高,今天素材君分享一篇不错的字体设计教程,从易到难分为4个步骤,很适合字体设计的初学者。
基础篇
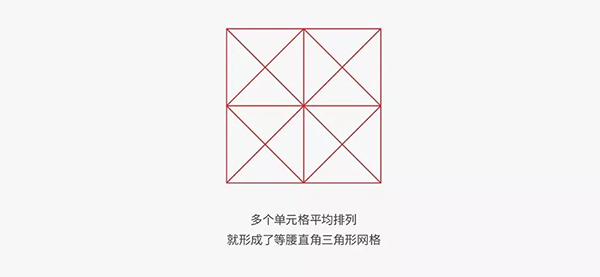
此方法最重要的是斜线倾角的大小,那么最简单也最易于操作的倾角莫过于45°了,只需按住Shift键即可实现。这与网格造字的规律如出一辙。

我们以“时间饥荒”为例,采用45°倾角的斜线进行设计,在使用此方法做字时,一定要凸显出斜线。先打出字型观察下结构,可以看到前两个字中撇捺笔画较少,也就是斜线类笔画较少,为强调出斜线特征,需要对他们的结构进行调整才行。

先从前两个共同含有的“日”字形结构的字下手,采用描边方式进行设计。以“时”字为例,通过对“日”字形斜切的方式,来增添斜线结构,其最后一版为增强斜线特征进行了笔画延长,点画的调整是为使笔画负空间得以饱满。

接着按照这样的规则,将其余的三个字一并制作出来。其中对包围型结构“间”字内部“日”字形的笔画宽度进行了微调,并注意下字形内部的负空间与字间的负空间是如何处理使其达到饱满这一效果的。在制作时不要做形状的修剪,可先用白色形状添补即可,这样会方便后期的修改。

在基本字形制作好后,为进一步增强斜线特征,对字形顶部的斜线也做外延处理,并将底部切齐。

整体调整时,对字面进行了内收,并对“时”字进行微调,以增强内部饱满的程度。

最终,搭配上一款无衬线体的西文字型,这组字形的设计就此完成。可以看到整体字形斜线特征很强烈,并且有些笔画为达到统一斜线的效果,对结构进行了调整,在做结构调整时一定要注意是否影响到了字体识别度。

提升篇
斜线倾角除45°之外,还可选用其他角度,那么这就要根据不同的字形灵活设定了。我这里选用最近比较入门的综艺《这就是街舞2》中的一支战队“易燃装置”为内容进行设计。
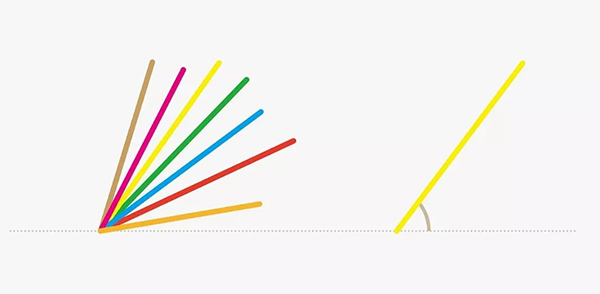
首先要确定出斜线倾角,大致将这几个字中的撇捺笔画用斜线标注出来,其中颜色相同的斜线意为倾角相同。

将提取出的斜线整理成同一朝向,下面就可从中选取一条适合的斜线了,通常不会选用极值的斜线,也就是倾角最大与最小的斜线。一般会选用中间倾角稍大的斜线,因为倾角偏小时,设计出的字形会比较扁平,当然若是想达到这样效果就另当别论了。但通常情况还是希望设计出的字形高挑些,那么我这里选用黄色这个倾角的斜线。

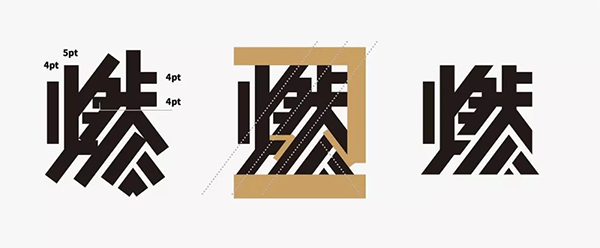
在设计前同样先观察下字形结构,我们可以先从笔画最多的“燃”字开始,以方便确定字面的大小。可以看到“燃”字的笔画很密集,那么这时就可以考虑使用简化笔画的方式进行设计,简化应遵循就近原则。在下图中标注出了几处该字笔画较为密集的部位,在这些地方是可以考虑进行简化的。

同样采用描边方式将基础字形制作出来,由于笔画较多,其中对个别笔画进行了减细调整,并对上文提到的几处进行简化,其中“灬 ”这样调整是为了字形负空间的饱满。在设计时着重要注意下结构是否正确。

“燃”字基本设计好后,将其他三个字补齐,为进一步强调斜线特征,对“易”与“燃”字的结构进行了调整,其中由于“置”字的横画较多,故对其笔画宽度做了调整。“装”字为保证斜线的一致性,简化处理后的字形,由于存在某些相同结构的重复,使得该字看起来会比较统一。

这样基础的字形设计的差不多了,为进一步体现出机械的视觉效果,需在基础字形上做体势的修饰。

通过对机械装置的参考,以增多笔画棱角与体饰的方式来增强机械感。

调整前后的直观对比图。

但“燃”字底部的笔画有些细碎,有些位置的负空间还有待完善。故针对这两处问题进行调整。

“易”这样简化也并不理想,做了三种调整,最终选取负空间较为饱满且舒服的第二款字形。

经过微调前后的对比,字形灰度明显提升了许多。

最后加入些许辅助元素,以增强形式感。并配以黑、红色,来增强炫酷时尚感。

升级篇
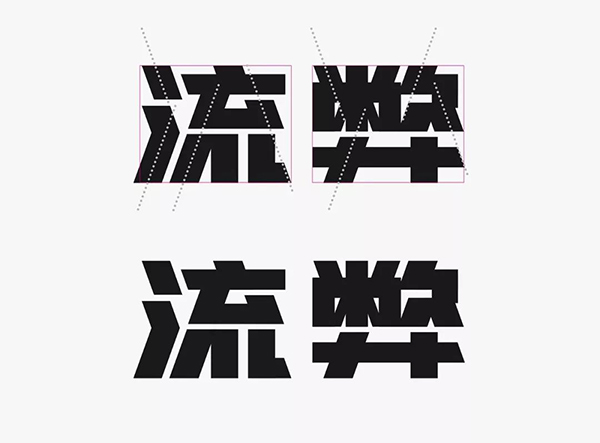
在统一斜线的基础上,可加入些许特异的处理方式,以打破固有的规律,来增强字形的灵动感。这里以“流弊”为例,首先同样将所有的斜线笔画标注出来,由于字数较少的关系,可以从这些斜线中选倾角相同且数量最多的为统一斜线的倾斜度。如下图中蓝色的斜线。

这样就可以先将笔画的宽度与倾斜度确定出来,注意使用矩形方式做字时,斜线需要适当的加粗。

以上准备好后就可以开始做字了,其中由于“弊”字上半部分的笔画较多,要对笔画宽度进行调整,以达到黑白空间的协调。

目前初步设计出的字形,统一斜线的特征还不是很强烈,下面对“流”字的调整主要是增强斜线特征。“弊”字上半部分结构还是有些拥挤,内部斜线可换用横画做倾斜,那么这就会引入了第二种倾斜度的斜线,并且为增强笔画间的互补关系,又做了类似断笔的处理,这样调整使得“弊”字的灰度与“流”字搭配起来协调了许多。

再对“流”字细节进一步微调后,该字形就此设计完成。

在加入特异斜线笔画时,斜线的倾角不宜过多,这样会破坏统一斜线的规律感,以至于无法体现出统一斜线的特征。最好是加入的特异斜线的倾斜度也是一致的,如该字形的设计。

终极篇
特异笔画除了直线外,还可加入曲线,一旦有曲线的加入字形设计的难度就会递增。
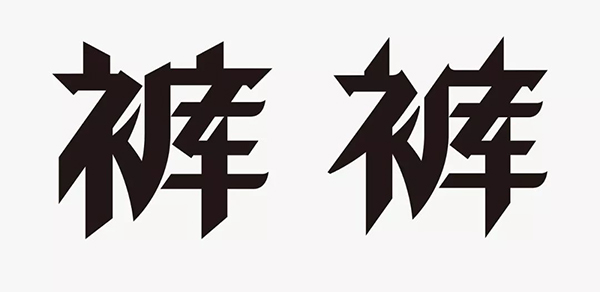
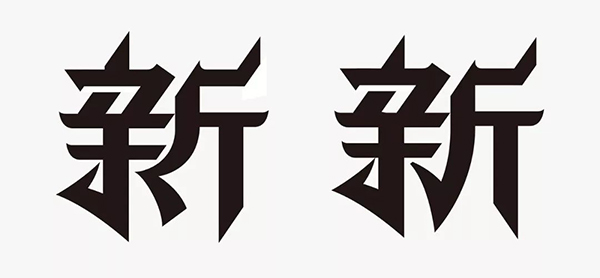
以“新裤子”为例,为方便大家更准确的抓住字形特征,提供了一个字形作品作为参考。可以看到该作品含有哥特体的特征,先来分析下:
1、结构规律,可以观察到字形中使用的斜线倾斜度都是一致的,也就是统一斜线的做字方式。
2、在字形底部加入曲线形态,以打破固有的规律感,并强调出特异的曲线笔画。
3、笔画的造型特征,其中最具特点的是竖弯钩的处理方式。

我们大致将作品分析清楚后,下面可以开始作字。
首先统一所有的斜线,下图我将字形中所有的斜线都标注出来了,需要将这些斜线的倾角统一。若采用倾角最小的斜线(蓝色),那么设计出的字形会比较扁平,这并不是我所想要的;其中有几条斜线的倾角度数很相近(绿色),可选用这一倾角的斜线进行设计,并且在不大面积破坏字形结构的基础上是可以将所有斜线达到统一的程度。

鉴于字形比较复杂,除了要统一斜线,还要在字形底部融入曲线形态,故先绘制出下图的草稿,可以看到它完全满足参考字形的特点,并加入了自己的理解。

先从笔画较多的“裤”字做起,按草图制作出的字形并不是很理想,“衤”相较于右侧“库”的灰度明显失衡,并对间架结构与竖画做了优化与规范。

“新”字也不是很理想,连接简化的处理方式有些刻意,并且简化后笔画不够紧凑,负空间明显失调,改用“裤”字的处理方式后,字形显得更加整体统一了。

竖排后为使字形更整体紧凑,对“裤”字底部做调整,以增强字间的互补关系,但“子”与“裤”字间的负空间不够紧凑,故对笔画形态进行调整。

而后对笔画密集处的笔画宽度进行微调,并且统一折线笔画的斜切角度。

最终设计完成的模样。

另设计出一版利于应用的横排用字,注意其中对“子”字的微调。加入曲线特异笔画时,同样要有一定的规律,如该字形曲线笔画全部集中在字体的下半部分,并且形态相似,这样设计出的字形在富有变化的同时又不失规整感。
“统一斜线”这种做字方法,原理非常简单,只需将字形中出现的斜线笔画,统一为一个倾斜度即可,可是为满足这一特征有时会对字形结构进行调整,这样也就提高设计的难度,但这种设计方法的魅力就在于设计出的字形是独特的。