这个markdown编辑器无敌了
前言
Markdown 是一种轻量级标记语言,由于其具备简洁的语法和轻量化等优点,现在越来越多的内容网站用它来进行文档的编写,比如git的readme文档、腾讯文档等都支持markdown语法。
我们在日常生活中多多少少也会跟markdown相关周边会有接触。今天给大家推荐一款强大的markdown编辑器,可用于桌面,也可嵌入我们的网站用于内容创作。
Vditor
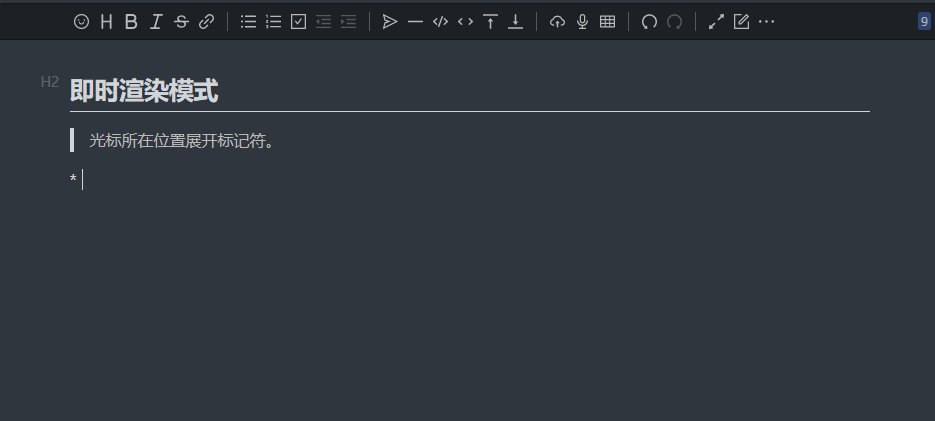
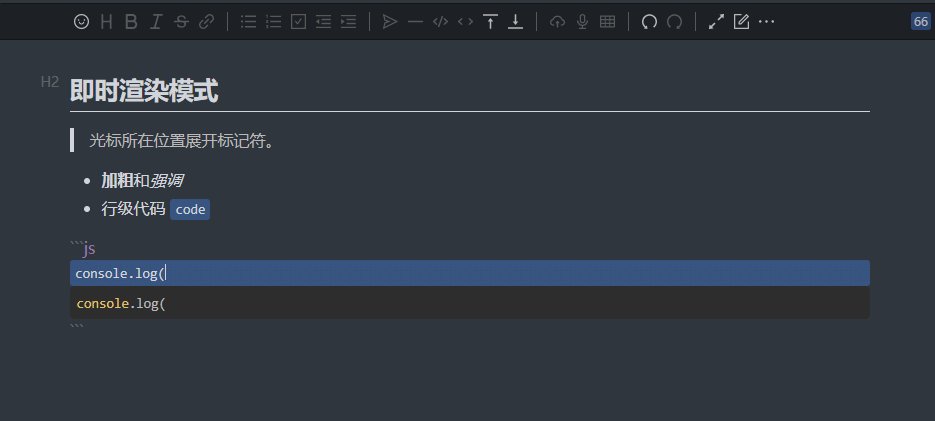
一般开源的markdown编辑器都是分屏预览,左边写内容,右边渲染内容。而Vditor可以做到实时渲染

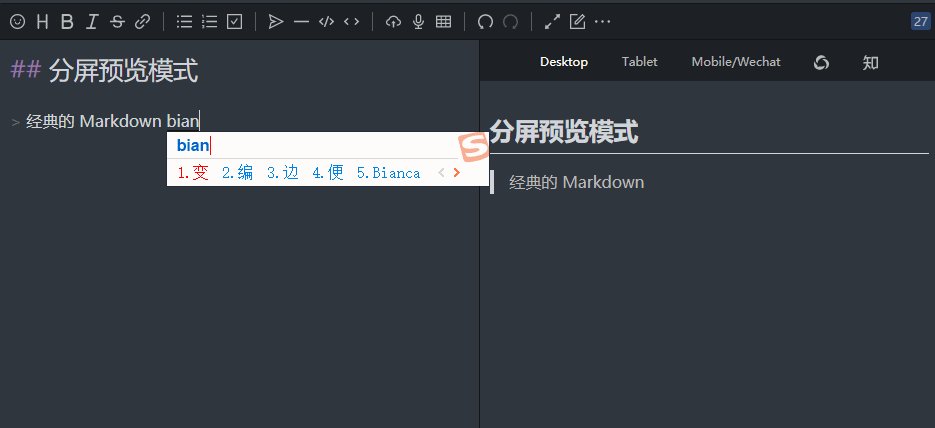
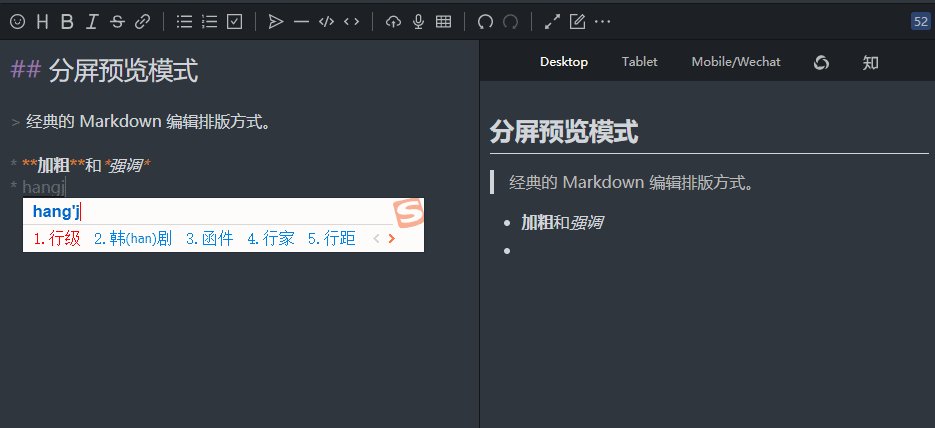
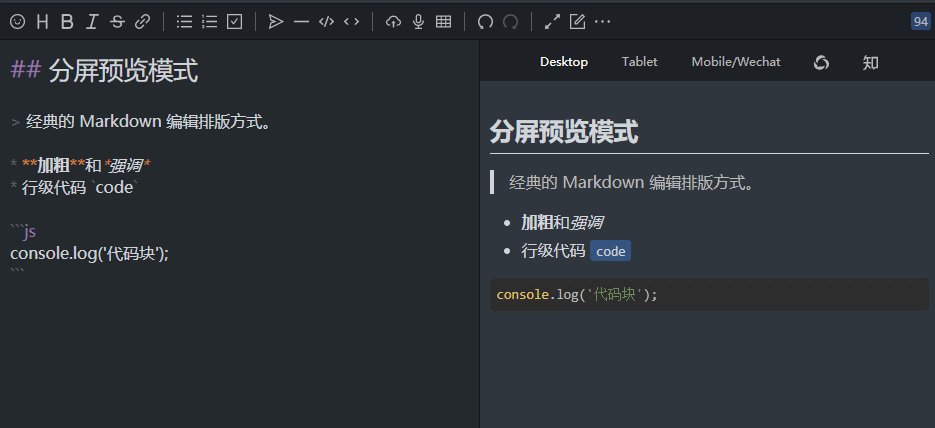
当然,也支持传统的分屏预览模式

除此之外,还有很多特点:
支持三种编辑模式:所见即所得(wysiwyg)、即时渲染(ir)、分屏预览(sv)
支持大纲、数学公式、脑图、图表、流程图、甘特图、时序图、五线谱、多媒体、语音阅读、标题锚点、代码高亮及复制、graphviz、PlantUML 渲染
内置安全过滤、导出、图片懒加载、任务列表、多平台预览、多主题切换、复制到微信公众号/知乎功能
实现 CommonMark 和 GFM 规范,可对 Markdown 进行格式化和语法树查看,并支持10+项配置
工具栏包含 36+ 项操作,除支持扩展外还可对每一项中的快捷键、提示、提示位置、图标、点击事件、类名、子工具栏进行自定义
表情/at/话题等自动补全扩展
可使用拖拽、剪切板粘贴上传,显示实时上传进度,支持 CORS 跨域上传
实时保存内容,防止意外丢失
录音支持,用户可直接发布语音
粘贴 html 自动转换为 Markdown,如粘贴中包含外链图片可通过指定接口上传到服务器
支持主窗口大小拖拽、字符计数
多主题支持,内置黑白绿三套主题
多语言支持,内置中、英、韩文本地化
支持主流浏览器,对移动端友好
vue项目中使用
安装依赖
npm install vditor --save
实际开发
<template>
<div id="vditor" class="editor"></div>
</template>
import Vditor from 'vditor'
import "~vditor/src/assets/scss/index"
export default {
created() {
// 可写编辑器
initEdit();
// 预览模式
initPriview();
},
method: {
initEdit() {
window.vditor = new Vditor('vditor', {
// config,配置项参考:https://ld246.com/article/1549638745630#options
}
},
initPriview() {
let vditor = document.getElementById('vditor');
Vditor.preview(vditor,
// options,配置项参考:https://ld246.com/article/1549638745630#methods
);
// 点击图片放大预览
vditor.addEventListener('click', function (event) {
if (event.target.tagName === 'IMG') {
Vditor.previewImage(event.target, 'zh_CN', vditor.classList.contains('dark') ? 'dark' : 'classic')
}
})
}
}
}开发文档
具体开发文档参考:
https://ld246.com/article/1549638745630#--%E7%AE%80%E4%BB%8B
原文链接:记忆旅途